Overview
NoteNest was the first prototype I created in SAIT’s Interactive Design program. It aimed to break the monotony of studying by fostering a more engaging, community-driven learning experience. By providing a centralised, social platform, NoteNest made it easy for post-secondary students to share notes, exchange educational materials, and connect with peers, turning studying into a more interactive and collaborative process.
My Role
As Lead Creative & UX/UI Designer, I focused on:
• Structuring and designing key components.
• Creating the brand identity & high-fidelity prototype.
• Initial user research and building user personas.
• Filming and editing a short promotional video for our app MVP.
Tools Used
• Figma/FigJam – User flows, wireframes, high-fidelity UI & prototyping.
• Illustrator – Logo and branding elements.
• Premiere Pro – Promotional video editing.
• Notion – Task tracking and iterative design workflow.
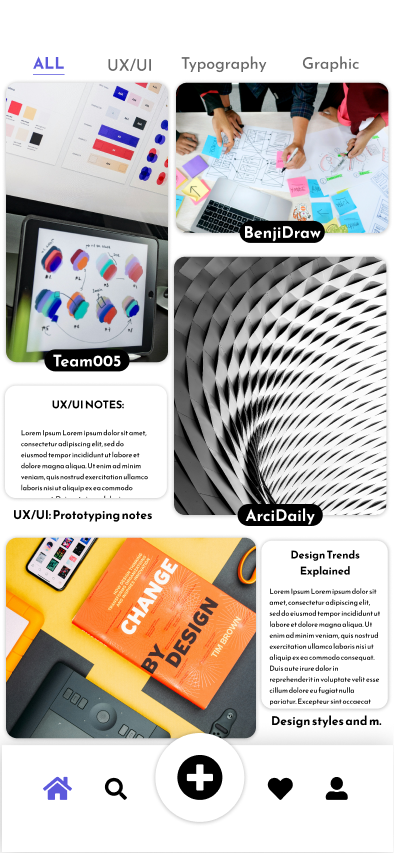
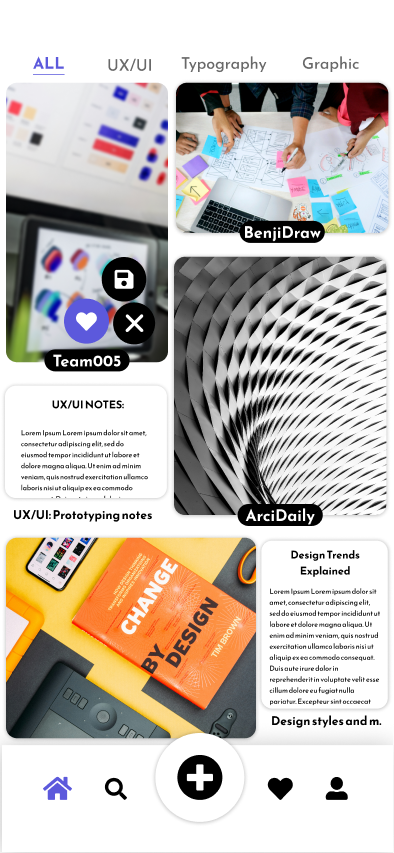
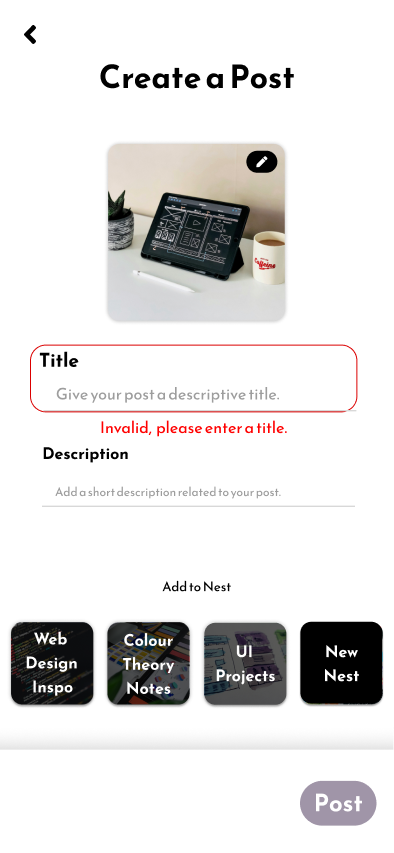
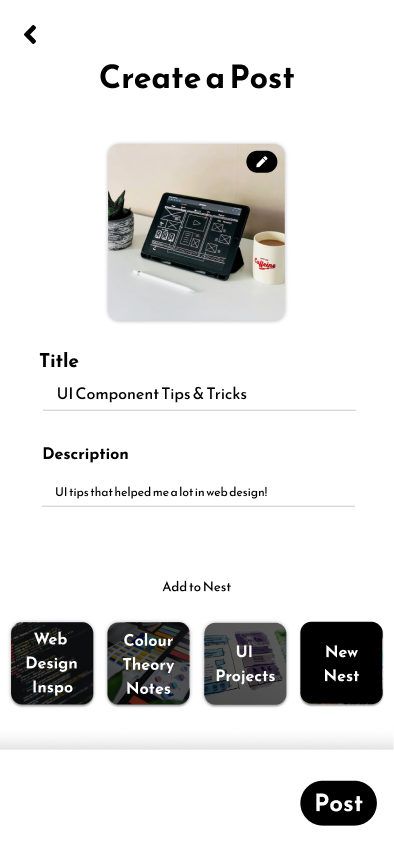
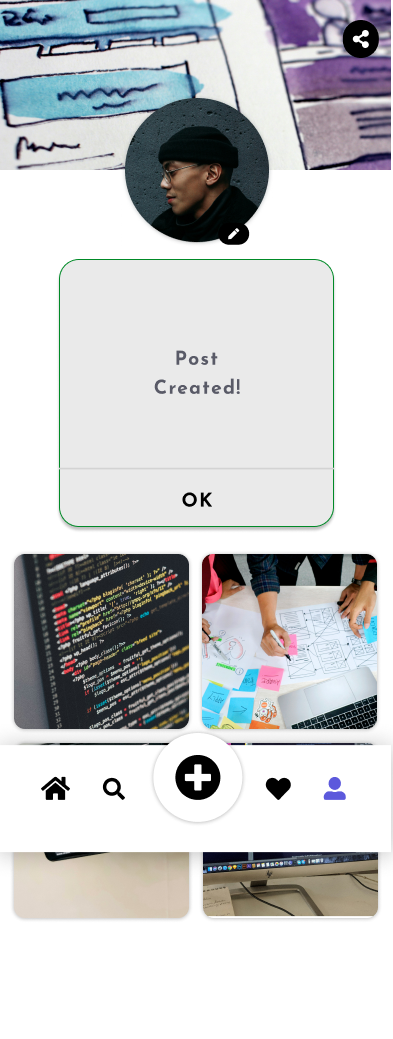
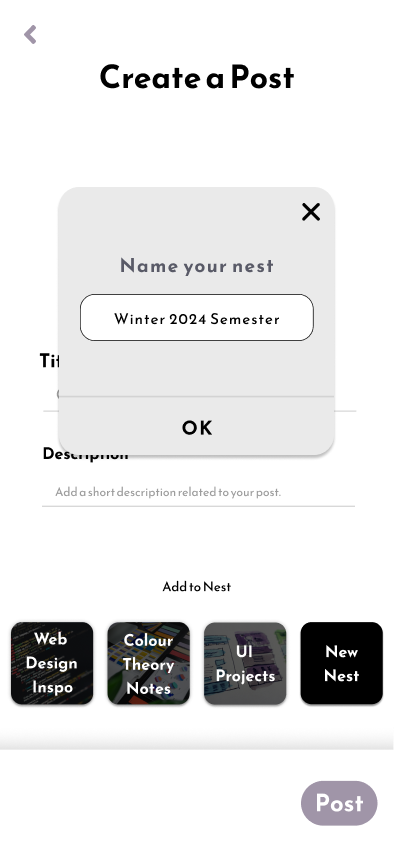
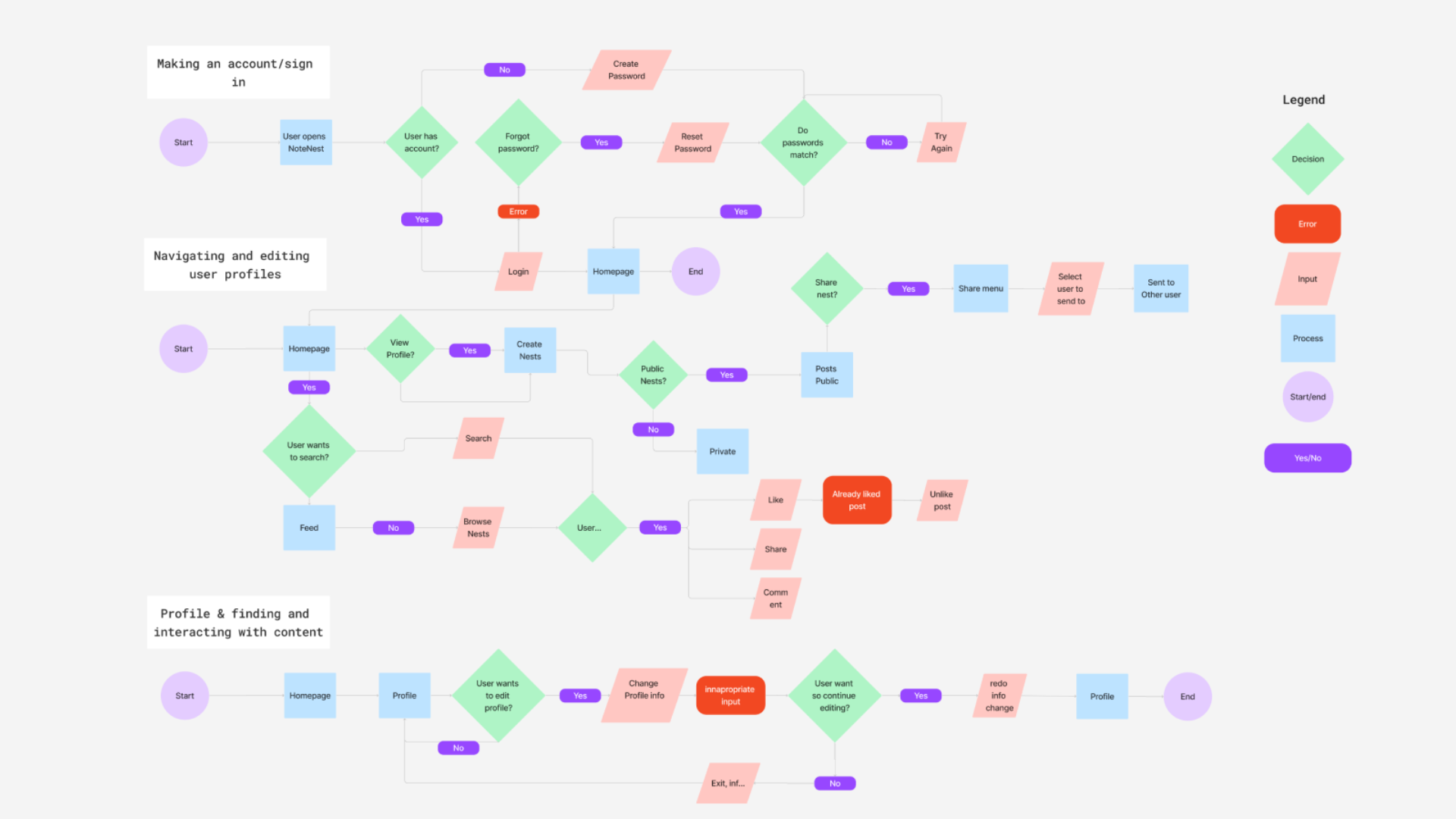
User Flows to High-Fidelity Screens



Research & Process
Our design process was feedback-driven and involved:
• Instructor Guidance & Iterative Feedback – Integrated instructor feedback throughout each phase to refine and improve the design.
• User Research & Persona Development – Conducted initial research to define our audience and create detailed user personas.
• User Flows & Wireframing – Developed user flows and created low-fidelity wireframes to map out the app structure.
• High-Fidelity Component Library – Designed a comprehensive component library to ensure visual consistency and scalability.
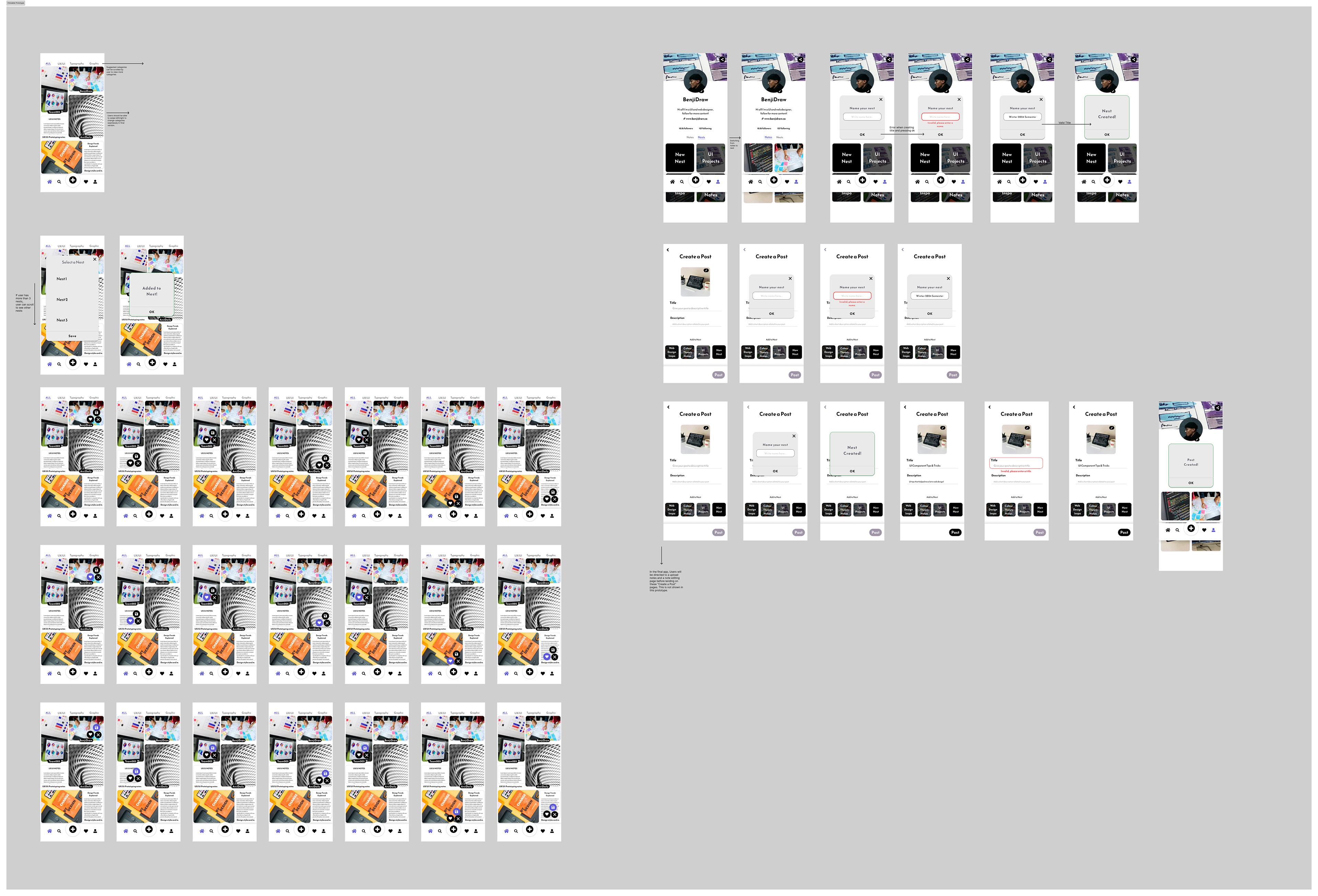
• High-Fidelity Prototyping – Built an interactive MVP prototype, focusing on key features and usability.
• Moderated Usability Testing & Iteration – Conducted usability testing with our MVP to gather feedback and refine the design through multiple iterations.
• Promotional Video Production – Filmed and edited a promotional video showcasing our app MVP.
Key Features
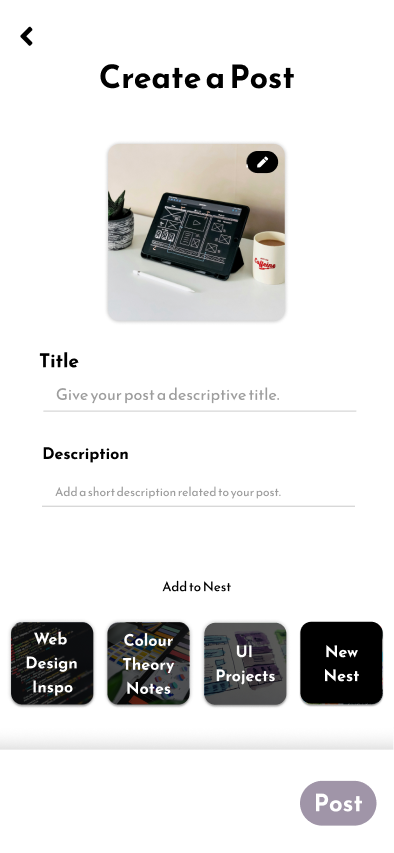
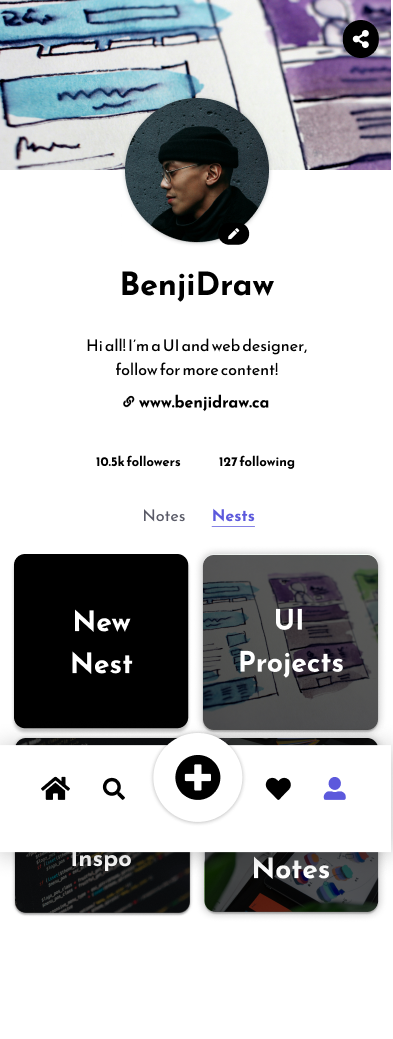
• Personal Profile – Customizable profile with a website link.
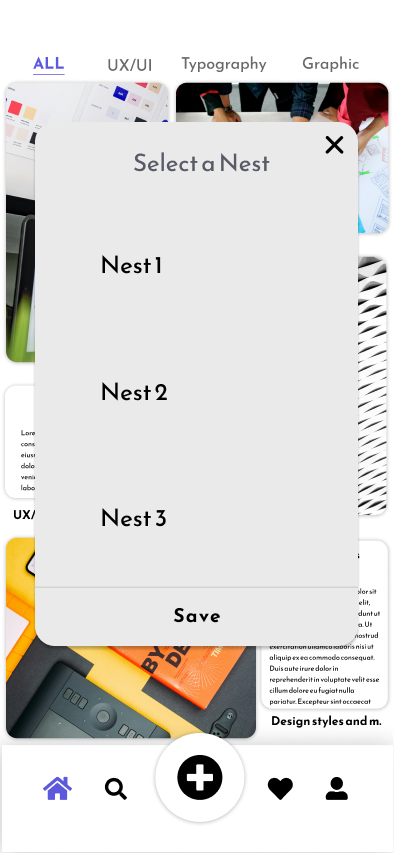
• "Nests" – Customizable collections of saved notes called "Nests."
• Following & Followers – Follow other users and utilise filters for specific content viewing.
• Content Discovery –"Discovery" page to browse a variety of content.
Potential Iterations/Features
• Integrations with Google Docs and Microsoft Word – Allowing for easy transfer between apps.
• Integrations with D2L – To streamline assignment management, making sharing assignment notes and resources simple and an essential part of a student's workflow.
• Further Prototyping - As mentioned, this was my first experience with Prototyping, and as I personal project, I would love to expand on the prototype capabilities and refine the layout with the new skills I've acquired.
Challenges & Pain Points
• First App Prototype – As my first app prototype, I later realised more efficient ways to create components. However, this process significantly improved my Figma proficiency.
• Balancing Team Opinions – Managing diverse perspectives while ensuring we prioritise user needs over personal preferences.
• Refining the MVP – Narrowing down features to maintain focus and feasibility.
Learnings & Improvements
• Figma Proficiency – Self-learning throughout this project made me faster and more efficient in Figma, which became evident in later projects.
• User Informed Shifts – Utilising the feedback we gained through our guided user-testing, we made aesthetic shifts and user flow shifts to be more in line with apps users are already used to, minimising the barrier to entry (Nests - similar to collections on Pinterest)
• Refined Error Messaging – There were test errors added to the prototype to give users examples of prompts given, which had confused users initially but allowed us to refine our guided user tests to better explain these examples, allowing us to collect more in-depth feedback and have smoother testing sessions.
Final Outcome & Impact
This project resulted in a high-fidelity prototype and a promotional video, effectively demonstrating our MVP’s key features and branding to stakeholders.
• High-Fidelity Prototype – Designed an interactive, high-fidelity prototype that showcased the app’s core functionalities and user experience.
• Promotional Video – Created a short, engaging video highlighting key features and branding, providing a compelling visual introduction to the product.
Mobile Prototype
High-Fidelity Screens